系列文章
- 基於 abp vNext 和 .NET Core 開發博客項目 – 使用 abp cli 搭建項目
- 基於 abp vNext 和 .NET Core 開發博客項目 – 給項目瘦身,讓它跑起來
- 基於 abp vNext 和 .NET Core 開發博客項目 – 完善與美化,Swagger登場
- 基於 abp vNext 和 .NET Core 開發博客項目 – 數據訪問和代碼優先
- 基於 abp vNext 和 .NET Core 開發博客項目 – 自定義倉儲之增刪改查
- 基於 abp vNext 和 .NET Core 開發博客項目 – 統一規範API,包裝返回模型
- 基於 abp vNext 和 .NET Core 開發博客項目 – 再說Swagger,分組、描述、小綠鎖
- 基於 abp vNext 和 .NET Core 開發博客項目 – 接入GitHub,用JWT保護你的API
- 基於 abp vNext 和 .NET Core 開發博客項目 – 異常處理和日誌記錄
- 基於 abp vNext 和 .NET Core 開發博客項目 – 使用Redis緩存數據
- 基於 abp vNext 和 .NET Core 開發博客項目 – 集成Hangfire實現定時任務處理
- 基於 abp vNext 和 .NET Core 開發博客項目 – 用AutoMapper搞定對象映射
- 基於 abp vNext 和 .NET Core 開發博客項目 – 定時任務最佳實戰(一)
- 基於 abp vNext 和 .NET Core 開發博客項目 – 定時任務最佳實戰(二)
- 基於 abp vNext 和 .NET Core 開發博客項目 – 定時任務最佳實戰(三)
- 基於 abp vNext 和 .NET Core 開發博客項目 – 博客接口實戰篇(一)
- 基於 abp vNext 和 .NET Core 開發博客項目 – 博客接口實戰篇(二)
- 基於 abp vNext 和 .NET Core 開發博客項目 – 博客接口實戰篇(三)
- 基於 abp vNext 和 .NET Core 開發博客項目 – 博客接口實戰篇(四)
上篇文章完成了文章詳情頁數據查詢和清除緩存的功能。
本篇繼續完成分類、標籤、友情鏈接的後台操作接口,還是那句話,這些純CRUD的內容,建議還是自己動手完成比較好,本篇將不再啰嗦,直接貼代碼,以供參考。
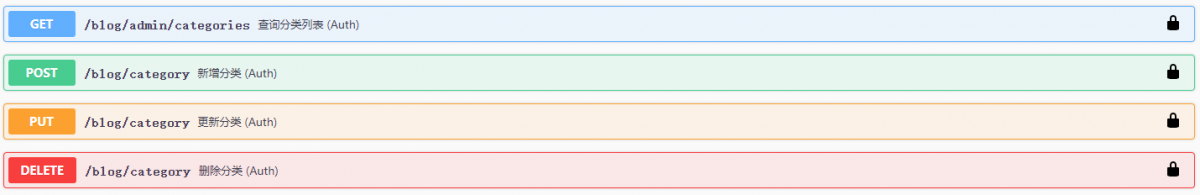
分類
添加接口:查詢分類列表QueryCategoriesForAdminAsync()、新增分類InsertCategoryAsync(...)、更新分類UpdateCategoryAsync(...)、刪除分類DeleteCategoryAsync(...)
#region Categories
/// <summary>
/// 查詢分類列表
/// </summary>
/// <returns></returns>
Task<ServiceResult<IEnumerable<QueryCategoryForAdminDto>>> QueryCategoriesForAdminAsync();
/// <summary>
/// 新增分類
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> InsertCategoryAsync(EditCategoryInput input);
/// <summary>
/// 更新分類
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> UpdateCategoryAsync(int id, EditCategoryInput input);
/// <summary>
/// 刪除分類
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult> DeleteCategoryAsync(int id);
#endregion Categories
查詢分類列表需要返回的模型類QueryCategoryForAdminDto.cs。
//QueryCategoryForAdminDto.cs
namespace Meowv.Blog.Application.Contracts.Blog
{
public class QueryCategoryForAdminDto : QueryCategoryDto
{
/// <summary>
/// 主鍵
/// </summary>
public int Id { get; set; }
}
}
新增分類和更新分類需要的輸入參數EditCategoryInput.cs,直接繼承CategoryDto即可。
//EditCategoryInput.cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditCategoryInput : CategoryDto
{
}
}
分別實現這幾個接口。
/// <summary>
/// 查詢分類列表
/// </summary>
/// <returns></returns>
public async Task<ServiceResult<IEnumerable<QueryCategoryForAdminDto>>> QueryCategoriesForAdminAsync()
{
var result = new ServiceResult<IEnumerable<QueryCategoryForAdminDto>>();
var posts = await _postRepository.GetListAsync();
var categories = _categoryRepository.GetListAsync().Result.Select(x => new QueryCategoryForAdminDto
{
Id = x.Id,
CategoryName = x.CategoryName,
DisplayName = x.DisplayName,
Count = posts.Count(p => p.CategoryId == x.Id)
});
result.IsSuccess(categories);
return result;
}
/// <summary>
/// 新增分類
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> InsertCategoryAsync(EditCategoryInput input)
{
var result = new ServiceResult();
var category = ObjectMapper.Map<EditCategoryInput, Category>(input);
await _categoryRepository.InsertAsync(category);
result.IsSuccess(ResponseText.INSERT_SUCCESS);
return result;
}
這裏需要一條AutoMapper配置,將EditCategoryInput轉換為Category,忽略Id字段。
CreateMap<EditCategoryInput, Category>().ForMember(x => x.Id, opt => opt.Ignore());
/// <summary>
/// 更新分類
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> UpdateCategoryAsync(int id, EditCategoryInput input)
{
var result = new ServiceResult();
var category = await _categoryRepository.GetAsync(id);
category.CategoryName = input.CategoryName;
category.DisplayName = input.DisplayName;
await _categoryRepository.UpdateAsync(category);
result.IsSuccess(ResponseText.UPDATE_SUCCESS);
return result;
}
/// <summary>
/// 刪除分類
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult> DeleteCategoryAsync(int id)
{
var result = new ServiceResult();
var category = await _categoryRepository.FindAsync(id);
if (null == category)
{
result.IsFailed(ResponseText.WHAT_NOT_EXIST.FormatWith("Id", id));
return result;
}
await _categoryRepository.DeleteAsync(id);
result.IsSuccess(ResponseText.DELETE_SUCCESS);
return result;
}
在BlogController.Admin.cs中添加接口。
#region Categories
/// <summary>
/// 查詢分類列表
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/categories")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<IEnumerable<QueryCategoryForAdminDto>>> QueryCategoriesForAdminAsync()
{
return await _blogService.QueryCategoriesForAdminAsync();
}
/// <summary>
/// 新增分類
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
[Authorize]
[Route("category")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> InsertCategoryAsync([FromBody] EditCategoryInput input)
{
return await _blogService.InsertCategoryAsync(input);
}
/// <summary>
/// 更新分類
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
[HttpPut]
[Authorize]
[Route("category")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> UpdateCategoryAsync([Required] int id, [FromBody] EditCategoryInput input)
{
return await _blogService.UpdateCategoryAsync(id, input);
}
/// <summary>
/// 刪除分類
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
[Authorize]
[Route("category")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> DeleteCategoryAsync([Required] int id)
{
return await _blogService.DeleteCategoryAsync(id);
}
#endregion Categories
標籤
添加接口:查詢標籤列表QueryTagsForAdminAsync()、新增標籤InsertTagAsync(...)、更新標籤UpdateTagAsync(...)、刪除標籤DeleteTagAsync(...)
#region Tags
/// <summary>
/// 查詢標籤列表
/// </summary>
/// <returns></returns>
Task<ServiceResult<IEnumerable<QueryTagForAdminDto>>> QueryTagsForAdminAsync();
/// <summary>
/// 新增標籤
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> InsertTagAsync(EditTagInput input);
/// <summary>
/// 更新標籤
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> UpdateTagAsync(int id, EditTagInput input);
/// <summary>
/// 刪除標籤
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult> DeleteTagAsync(int id);
#endregion Tags
查詢標籤列表需要返回的模型類QueryTagForAdminDto.cs。
//QueryTagForAdminDto.cs
namespace Meowv.Blog.Application.Contracts.Blog
{
public class QueryTagForAdminDto : QueryTagDto
{
/// <summary>
/// 主鍵
/// </summary>
public int Id { get; set; }
}
}
新增標籤和更新標籤需要的輸入參數EditTagInput.cs,直接繼承TagDto即可。
//EditTagInput.cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditTagInput : TagDto
{
}
}
分別實現這幾個接口。
/// <summary>
/// 查詢標籤列表
/// </summary>
/// <returns></returns>
public async Task<ServiceResult<IEnumerable<QueryTagForAdminDto>>> QueryTagsForAdminAsync()
{
var result = new ServiceResult<IEnumerable<QueryTagForAdminDto>>();
var post_tags = await _postTagRepository.GetListAsync();
var tags = _tagRepository.GetListAsync().Result.Select(x => new QueryTagForAdminDto
{
Id = x.Id,
TagName = x.TagName,
DisplayName = x.DisplayName,
Count = post_tags.Count(p => p.TagId == x.Id)
});
result.IsSuccess(tags);
return result;
}
/// <summary>
/// 新增標籤
/// </summary>
/// <param name="dto"></param>
/// <returns></returns>
public async Task<ServiceResult> InsertTagAsync(EditTagInput input)
{
var result = new ServiceResult();
var tag = ObjectMapper.Map<EditTagInput, Tag>(input);
await _tagRepository.InsertAsync(tag);
result.IsSuccess(ResponseText.INSERT_SUCCESS);
return result;
}
這裏需要一條AutoMapper配置,將EditCategoryInput轉換為Tag,忽略Id字段。
CreateMap<EditTagInput, Tag>().ForMember(x => x.Id, opt => opt.Ignore());
/// <summary>
/// 更新標籤
/// </summary>
/// <param name="id"></param>
/// <param name="dto"></param>
/// <returns></returns>
public async Task<ServiceResult> UpdateTagAsync(int id, EditTagInput input)
{
var result = new ServiceResult();
var tag = await _tagRepository.GetAsync(id);
tag.TagName = input.TagName;
tag.DisplayName = input.DisplayName;
await _tagRepository.UpdateAsync(tag);
result.IsSuccess(ResponseText.UPDATE_SUCCESS);
return result;
}
/// <summary>
/// 刪除標籤
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult> DeleteTagAsync(int id)
{
var result = new ServiceResult();
var tag = await _tagRepository.FindAsync(id);
if (null == tag)
{
result.IsFailed(ResponseText.WHAT_NOT_EXIST.FormatWith("Id", id));
return result;
}
await _tagRepository.DeleteAsync(id);
await _postTagRepository.DeleteAsync(x => x.TagId == id);
result.IsSuccess(ResponseText.DELETE_SUCCESS);
return result;
}
在BlogController.Admin.cs中添加接口。
#region Tags
/// <summary>
/// 查詢標籤列表
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/tags")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<IEnumerable<QueryTagForAdminDto>>> QueryTagsForAdminAsync()
{
return await _blogService.QueryTagsForAdminAsync();
}
/// <summary>
/// 新增標籤
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
[Authorize]
[Route("tag")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> InsertTagAsync([FromBody] EditTagInput input)
{
return await _blogService.InsertTagAsync(input);
}
/// <summary>
/// 更新標籤
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
[HttpPut]
[Authorize]
[Route("tag")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> UpdateTagAsync([Required] int id, [FromBody] EditTagInput input)
{
return await _blogService.UpdateTagAsync(id, input);
}
/// <summary>
/// 刪除標籤
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
[Authorize]
[Route("tag")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> DeleteTagAsync([Required] int id)
{
return await _blogService.DeleteTagAsync(id);
}
#endregion Tags
友鏈
添加接口:查詢友鏈列表QueryFriendLinksForAdminAsync()、新增友鏈InsertFriendLinkAsync(...)、更新友鏈UpdateFriendLinkAsync(...)、刪除友鏈DeleteFriendLinkAsync(...)
#region FriendLinks
/// <summary>
/// 查詢友鏈列表
/// </summary>
/// <returns></returns>
Task<ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>> QueryFriendLinksForAdminAsync();
/// <summary>
/// 新增友鏈
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> InsertFriendLinkAsync(EditFriendLinkInput input);
/// <summary>
/// 更新友鏈
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
Task<ServiceResult> UpdateFriendLinkAsync(int id, EditFriendLinkInput input);
/// <summary>
/// 刪除友鏈
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
Task<ServiceResult> DeleteFriendLinkAsync(int id);
#endregion FriendLinks
查詢友鏈列表需要返回的模型類QueryFriendLinkForAdminDto.cs。
//QueryFriendLinkForAdminDto.cs
namespace Meowv.Blog.Application.Contracts.Blog
{
public class QueryFriendLinkForAdminDto : FriendLinkDto
{
/// <summary>
/// 主鍵
/// </summary>
public int Id { get; set; }
}
}
新增友鏈和更新友鏈需要的輸入參數EditFriendLinkInput.cs,直接繼承FriendLinkDto即可。
//EditFriendLinkInput .cs
namespace Meowv.Blog.Application.Contracts.Blog.Params
{
public class EditFriendLinkInput : FriendLinkDto
{
}
}
分別實現這幾個接口。
/// <summary>
/// 查詢友鏈列表
/// </summary>
/// <returns></returns>
public async Task<ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>> QueryFriendLinksForAdminAsync()
{
var result = new ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>();
var friendLinks = await _friendLinksRepository.GetListAsync();
var dto = ObjectMapper.Map<List<FriendLink>, IEnumerable<QueryFriendLinkForAdminDto>>(friendLinks);
result.IsSuccess(dto);
return result;
}
/// <summary>
/// 新增友鏈
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> InsertFriendLinkAsync(EditFriendLinkInput input)
{
var result = new ServiceResult();
var friendLink = ObjectMapper.Map<EditFriendLinkInput, FriendLink>(input);
await _friendLinksRepository.InsertAsync(friendLink);
// 執行清除緩存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_FriendLink);
result.IsSuccess(ResponseText.INSERT_SUCCESS);
return result;
}
/// <summary>
/// 更新友鏈
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
public async Task<ServiceResult> UpdateFriendLinkAsync(int id, EditFriendLinkInput input)
{
var result = new ServiceResult();
var friendLink = await _friendLinksRepository.GetAsync(id);
friendLink.Title = input.Title;
friendLink.LinkUrl = input.LinkUrl;
await _friendLinksRepository.UpdateAsync(friendLink);
// 執行清除緩存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_FriendLink);
result.IsSuccess(ResponseText.UPDATE_SUCCESS);
return result;
}
/// <summary>
/// 刪除友鏈
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
public async Task<ServiceResult> DeleteFriendLinkAsync(int id)
{
var result = new ServiceResult();
var friendLink = await _friendLinksRepository.FindAsync(id);
if (null == friendLink)
{
result.IsFailed(ResponseText.WHAT_NOT_EXIST.FormatWith("Id", id));
return result;
}
await _friendLinksRepository.DeleteAsync(id);
// 執行清除緩存操作
await _blogCacheService.RemoveAsync(CachePrefix.Blog_FriendLink);
result.IsSuccess(ResponseText.DELETE_SUCCESS);
return result;
}
其中查詢友鏈列表和新增友鏈中有兩條AutoMapper配置。
CreateMap<FriendLink, QueryFriendLinkForAdminDto>();
CreateMap<EditFriendLinkInput, FriendLink>().ForMember(x => x.Id, opt => opt.Ignore());
在BlogController.Admin.cs中添加接口。
#region FriendLinks
/// <summary>
/// 查詢友鏈列表
/// </summary>
/// <returns></returns>
[HttpGet]
[Authorize]
[Route("admin/friendlinks")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult<IEnumerable<QueryFriendLinkForAdminDto>>> QueryFriendLinksForAdminAsync()
{
return await _blogService.QueryFriendLinksForAdminAsync();
}
/// <summary>
/// 新增友鏈
/// </summary>
/// <param name="input"></param>
/// <returns></returns>
[HttpPost]
[Authorize]
[Route("friendlink")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> InsertFriendLinkAsync([FromBody] EditFriendLinkInput input)
{
return await _blogService.InsertFriendLinkAsync(input);
}
/// <summary>
/// 更新友鏈
/// </summary>
/// <param name="id"></param>
/// <param name="input"></param>
/// <returns></returns>
[HttpPut]
[Authorize]
[Route("friendlink")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> UpdateFriendLinkAsync([Required] int id, [FromBody] EditFriendLinkInput input)
{
return await _blogService.UpdateFriendLinkAsync(id, input);
}
/// <summary>
/// 刪除友鏈
/// </summary>
/// <param name="id"></param>
/// <returns></returns>
[HttpDelete]
[Authorize]
[Route("friendlink")]
[ApiExplorerSettings(GroupName = Grouping.GroupName_v2)]
public async Task<ServiceResult> DeleteFriendLinkAsync([Required] int id)
{
return await _blogService.DeleteFriendLinkAsync(id);
}
#endregion
Next
截止本篇,基於 abp vNext 和 .NET Core 開發博客項目 系列的後台API部分便全部開發完成了。
本博客項目系列是我一邊寫代碼一邊記錄后的成果,並不是開發完成后再拿出來寫的,涉及到東西也不是很多,對於新手入門來說應該是夠了的,如果你從中有所收穫請多多轉發分享。
在此,希望大家可以關注一下我的微信公眾號:『阿星Plus』,文章將會首發在公眾號中。
現在有了API,大家可以選擇自己熟悉的方式去開發前端界面,比如目前我博客的線上版本就是用的 ASP.NET Core Web ,感興趣的可以去 release 分支查看。
關於前端部分,看到有人呼籲vue,說實話前端技術不是很厲害,本職主要是後端開發,可能達不到預期效果。
所以我準備入坑 Blazor ,接下來就現學現賣吧,一起學習一起做項目一起進步,加油
開源地址:https://github.com/Meowv/Blog/tree/blog_tutorial
搭配下方課程學習更佳 ↓ ↓ ↓
http://gk.link/a/10iQ7
本站聲明:網站內容來源於博客園,如有侵權,請聯繫我們,我們將及時處理
【其他文章推薦】
※網頁設計最專業,超強功能平台可客製化
※自行創業缺乏曝光? 網頁設計幫您第一時間規劃公司的形象門面
※回頭車貨運收費標準
※推薦評價好的iphone維修中心
※教你寫出一流的銷售文案?
※台中搬家公司教你幾個打包小技巧,輕鬆整理裝箱!
※台中搬家公司費用怎麼算?